JavaScript
JavaScript 语句和 JavaScript 变量都对大小写敏感。( ⸝⸝•ᴗ•⸝⸝ )੭⁾⁾
一. JavaScript 简介
1.1 JavaScript 由来
(1) 关于JavaScript
在上个世纪的1995年,当时的网景公司正凭借其Navigator浏览器成为Web时代开启时最著名的第一代互联网公司。
由于网景公司希望能在静态HTML页面上添加一些动态效果,于是叫Brendan Eich这哥们在两周之内设计出了JavaScript语言。你没看错,这哥们只用了10天时间。
为什么起名叫JavaScript?原因是当时Java语言非常红火,所以网景公司希望借Java的名气来推广,但事实上JavaScript除了语法上有点像Java,其他部分基本上没啥关系。
ECMAScript
因为网景开发了JavaScript,一年后微软又模仿JavaScript开发了JScript,为了让JavaScript成为全球标准,几个公司联合ECMA(European Computer Manufacturers Association)组织定制了JavaScript语言的标准,被称为ECMAScript标准。
所以简单说来就是,ECMAScript是一种语言标准,而JavaScript是网景公司对ECMAScript标准的一种实现。
那为什么不直接把JavaScript定为标准呢?因为JavaScript是网景的注册商标。
不过大多数时候,我们还是用JavaScript这个词。如果你遇到ECMAScript这个词,简单把它替换为JavaScript就行了。
JavaScript版本
JavaScript语言是在10天时间内设计出来的,虽然语言的设计者水平非常NB,但谁也架不住“时间紧,任务重”,所以,JavaScript有很多设计缺陷,我们后面会慢慢讲到。
此外,由于JavaScript的标准——ECMAScript在不断发展,最新版ECMAScript 6标准(简称ES6)已经在2015年6月正式发布了,所以,讲到JavaScript的版本,实际上就是说它实现了ECMAScript标准的哪个版本。
由于浏览器在发布时就确定了JavaScript的版本,加上很多用户还在使用IE6这种古老的浏览器,这就导致你在写JavaScript的时候,要照顾一下老用户,不能一上来就用最新的ES6标准写,否则,老用户的浏览器是无法运行新版本的JavaScript代码的。
(2) JavaScript是什么?
JavaScript是一种小型的、轻量级的、面向对象的、跨平台的客户端脚本语言。
JavaScript是嵌入到浏览器软件当中的去的,只要你的电脑有浏览器就可以执行JS程序了。JavaScript是一种面向对象的程序语言。在程序中,对象是由“属性”和“方法”构成。
跨平台:JS程序可以在多种平台下运行,如:windows、linux、mac、IOS等。
客户端脚本程序:JS只能在客户端的浏览器来运行,不能在服务器端来运行。
浏览器是一个翻译器,可以翻译三种代码:HTML代码、CSS代码、JavaScript代码。
JavaScript 是可插入 HTML 页面的编程代码。
注:JS中的对象只要会用就可以了,不需要我们自己去开发对象。
(3) JavaScript能干什么?
表单验证:是JS最基本的功能。
动态HTML:可以实现一些动态的、重复的效果。
交互式:人机交互,通过键盘或鼠标,与网页中的元素进行交互。
1.2 JavaScript 规则
(1) JavaScript用法
同一个网页中,可以有HTML代码、CSS代码、JavaScript代码。
通过**
<script></script>**来引入JS程序代码。即HTML 中的脚本必须位于<script>与</script>标签之间。<script>和</script>会告诉 JavaScript 在何处开始和结束。
(2) 脚本的放置位置
脚本可被放置在:
- 放在HTML页面的
<head></head>里; - 放在HTML页面的
<body></body>里;或者同时放在二者中; - 放在外部 .js文件里,这个文件里面直接写js脚本,不用再写
<script></script>这两个标签。
a. 把 JavaScript 代码放在<head></head> 和放在 <body></body> 里的区别:
- 简单地说,放在
<head></head>里的会比放在<body></body>先执行。head 标签里的代码会在页面还未开始绘制之前被解析,而在 body 里的代码则会在页面渲染的同时在读取到这段代码的时候才被执行。 - 通常的做法是把函数放入
<head>部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。
b. 外部的 JavaScript
- 也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
- 外部 JavaScript 文件的文件扩展名是 .js。
- 如需使用外部文件,请在
<script>标签的 “src” 属性中设置该 .js 文件: - 可以将脚本放置于
<head>或者<body>中,放在<script>标签中的脚本与外部引用的脚本运行效果完全一致。
实例:
1 | <!DOCTYPE html> |
说明:那些老旧的实例可能会在
<script>标签中使用type="text/javascript"。现在已经不必这样做了。JavaScript 是所有现代浏览器以及 HTML5 中的默认脚本语言。
(3) 关于注释
C/C++/C#/Java/JavaScript:单行使用**
//,多行使用/*...*/**MYSQL/Python:**
#**PHP:单行使用**
//**,多行使用三对单引号或者双引号CSS:**
/*...*/**HTML:**
<!--注释内容-->**
1.3 JavaScript 输出
JavaScript 显示数据
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
(1) window.alert(str) 弹出警告框
描述:在当前窗口中弹出一个警告对话框,str为对话框中显示的内容。
window:代表当前浏览器窗口,window是一个窗口对象。
alert():弹出一个对话框。
str:表示要输出的内容。
实例:
1 | <!DOCTYPE html> |

(2) document.write(str) 写到 HTML 文档
描述:
- document意思“文档”,就是整个网页了。
- document是一个文档对象,代表整个网页。
- write()是document对象的一个输出方法。
- “.”小数点:通过小数点(.)来调用对象的方法。
- str:表示要输出的内容。
注意事项:
- 请使用 document.write() 仅仅向文档输出写内容。
- 如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。
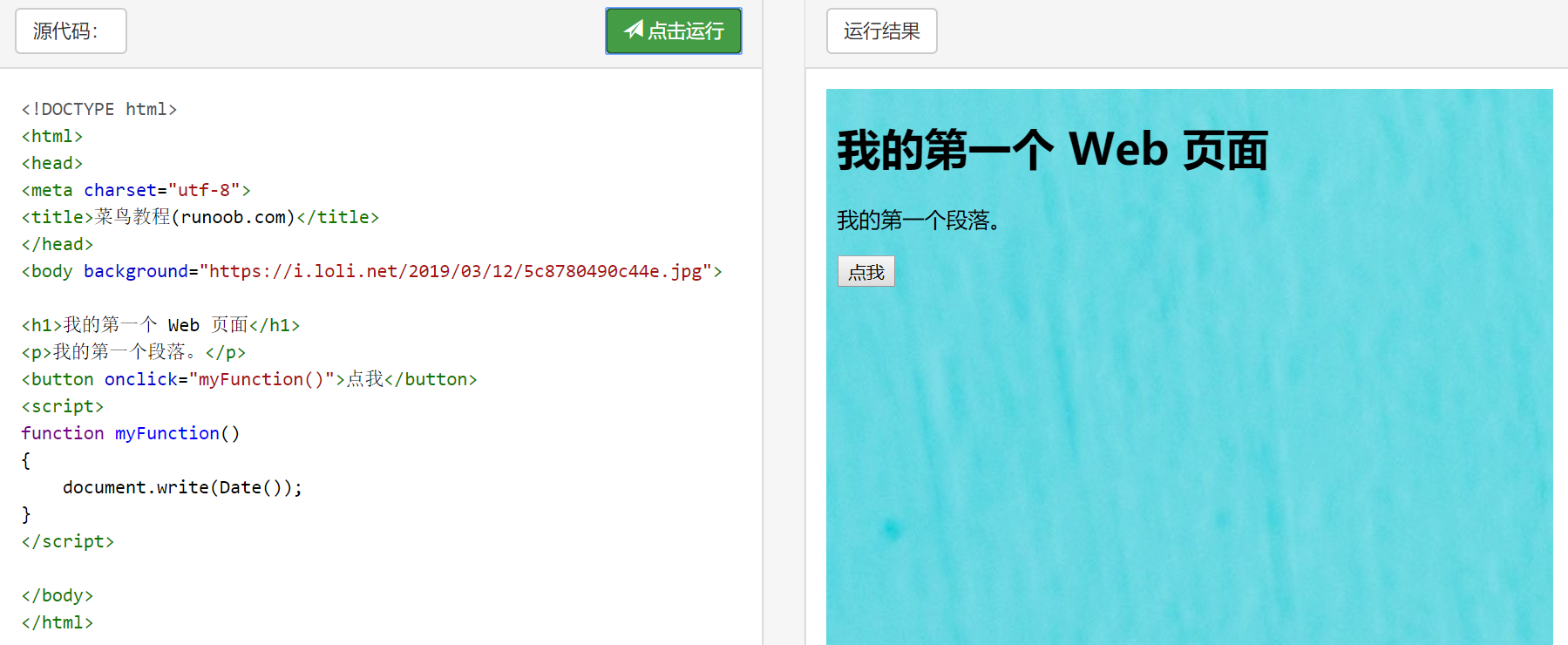
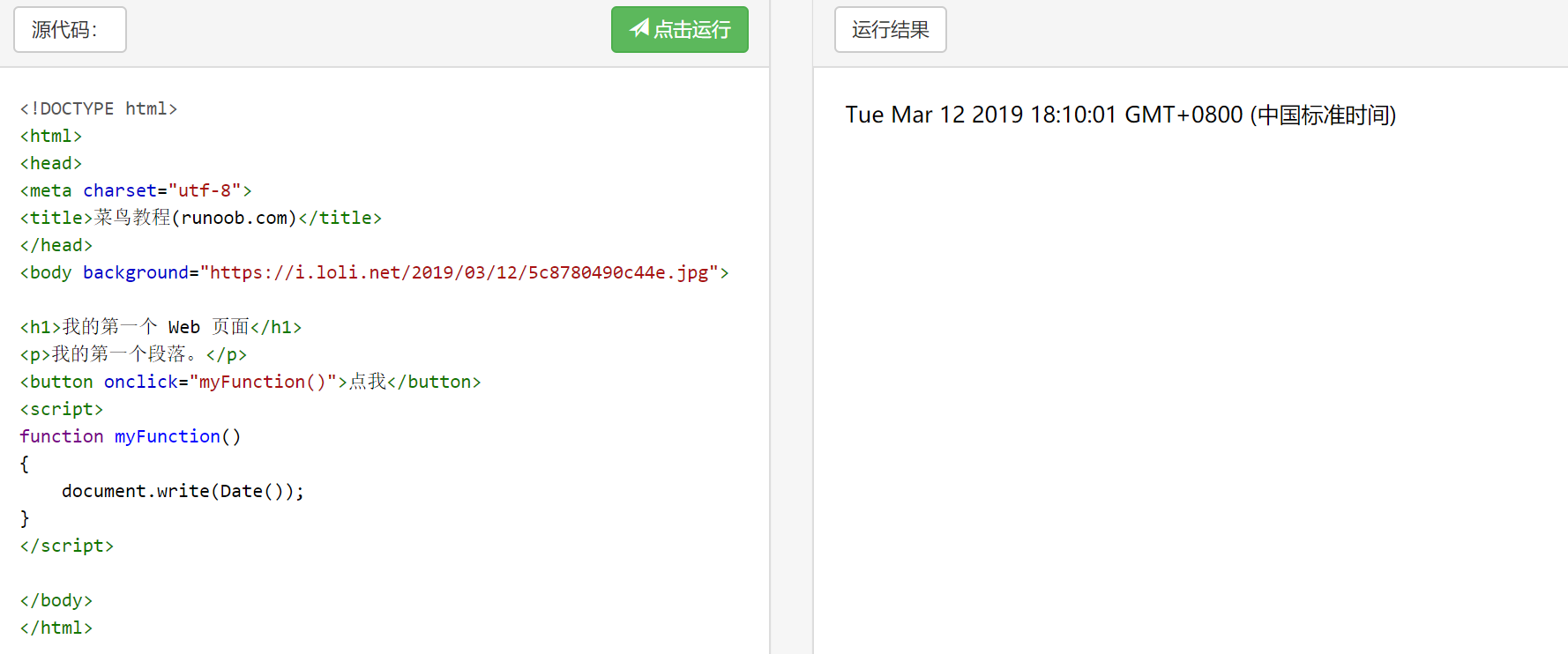
下面实例说明document.write()在文档加载完后执行将会覆盖之前的页面:
1 | <!DOCTYPE html> |
在没有点击“点我”前的页面:

在点击“点我”后的页面:

(3) innerHTML 操作 HTML 元素
描述:
- innerHTML用于操作 HTML 元素。
- 如需从 JavaScript 访问某个 HTML 元素,您可以使用 document.getElementById(id) 方法。
- 请使用 “id” 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容:
实例:
1 | <!DOCTYPE html> |

说明:以上 JavaScript 语句(在 <script> 标签中)可以在 web 浏览器中执行:
document.getElementById("demo"):是使用id属性来查找 HTML 元素的 JavaScript 代码 。innerHTML = "段落已修改。": 是用于修改元素的 HTML 内容(innerHTML)的 JavaScript 代码。
(4) console.log() 写到控制台。
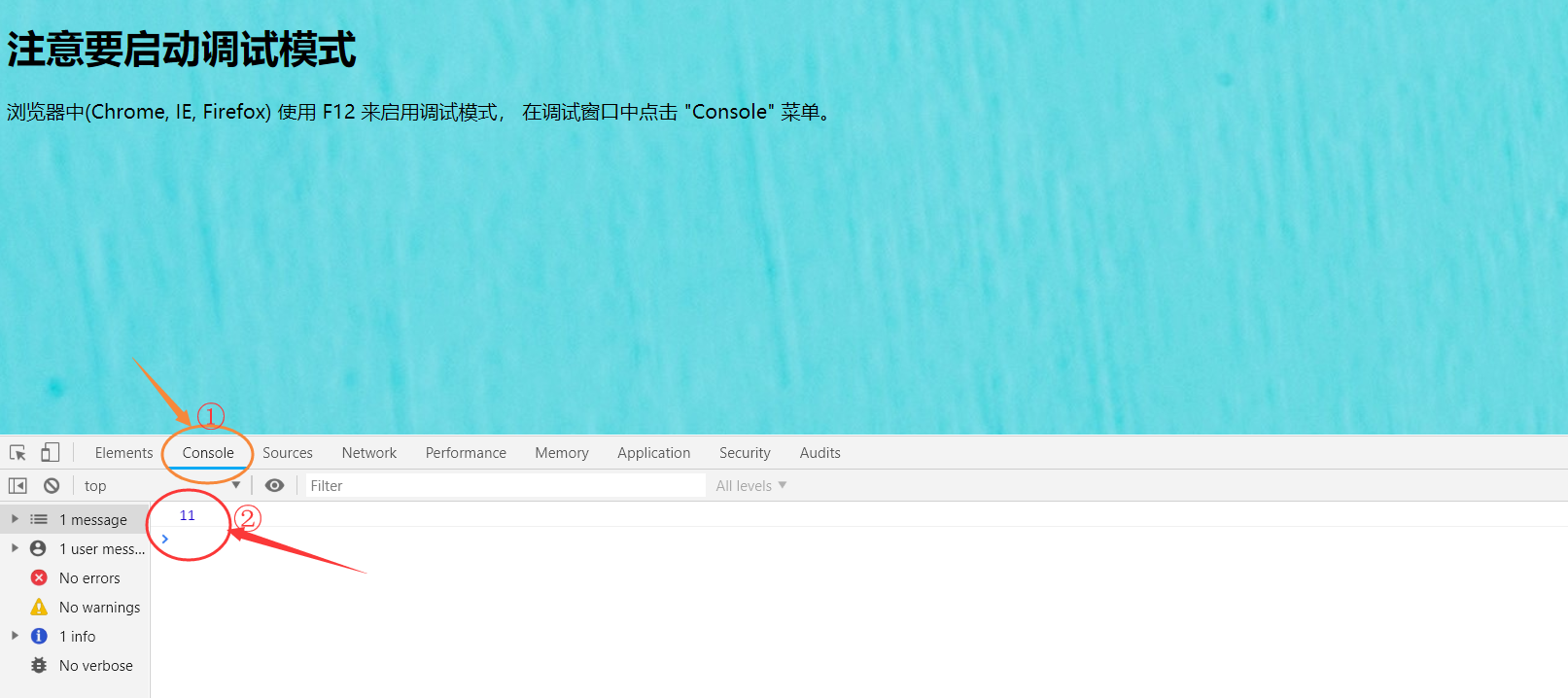
如果您的浏览器支持调试,你可以使用 console.log() 方法在浏览器中显示 JavaScript 值。
浏览器中使用 F12 来启用调试模式, 在调试窗口中点击 “Console” 菜单。
Tip:程序中调试是测试,查找及减少bug(错误)的过程。
下面实例代码先写到一个 .html的文档里,然后在浏览器运行这个文档。运行后启用调试模式点击”Console” 菜单即可看到输出结果:
1 | <!DOCTYPE html> |

二. JavaScript 语法
2.1 基本法则
- 声明变量:使用关键字**
var**,如:var name; var num=12;- 命名规则:变量名不能以数字开头,可以是字母或下划线开头。变量名可以包含字母、数字、下划线。
- 大小写敏感:JS中的变量名是区分大小写的。
- 驼峰式命名:第一个单词全小写,后面的每一个单词首字母大写。如:**
var getUserName;**- 语句块:花括号**
{...}**,JavaScript的语法和Java语言类似- 语句结束符:英文分号**
;**,JavaScript的语法和Java语言类似- 缩进:花括号{…}内的语句具有缩进,通常是4个空格,并不强制使用。缩进有助于我们理解代码的层次。
- 注释:单行**
//,多行/*...*/**,不是所有的 JavaScript 语句都是”命令”。- 空格:JavaScript 会忽略多余的空格。可以向脚本添加空格,来提高其可读性。
- 一行:一行代码可包含多个语句,每个语句用**
;**表示语句结束。但 不建议一行写多个语句!(因为要层次感)- 多行:文本字符串中使用反斜杠**
\**对代码行进行换行。但是只能字符串使用,变量名函数名等其他不能使用。
如:document.write("你好 \世界!");
提示:JavaScript 是脚本语言。浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。
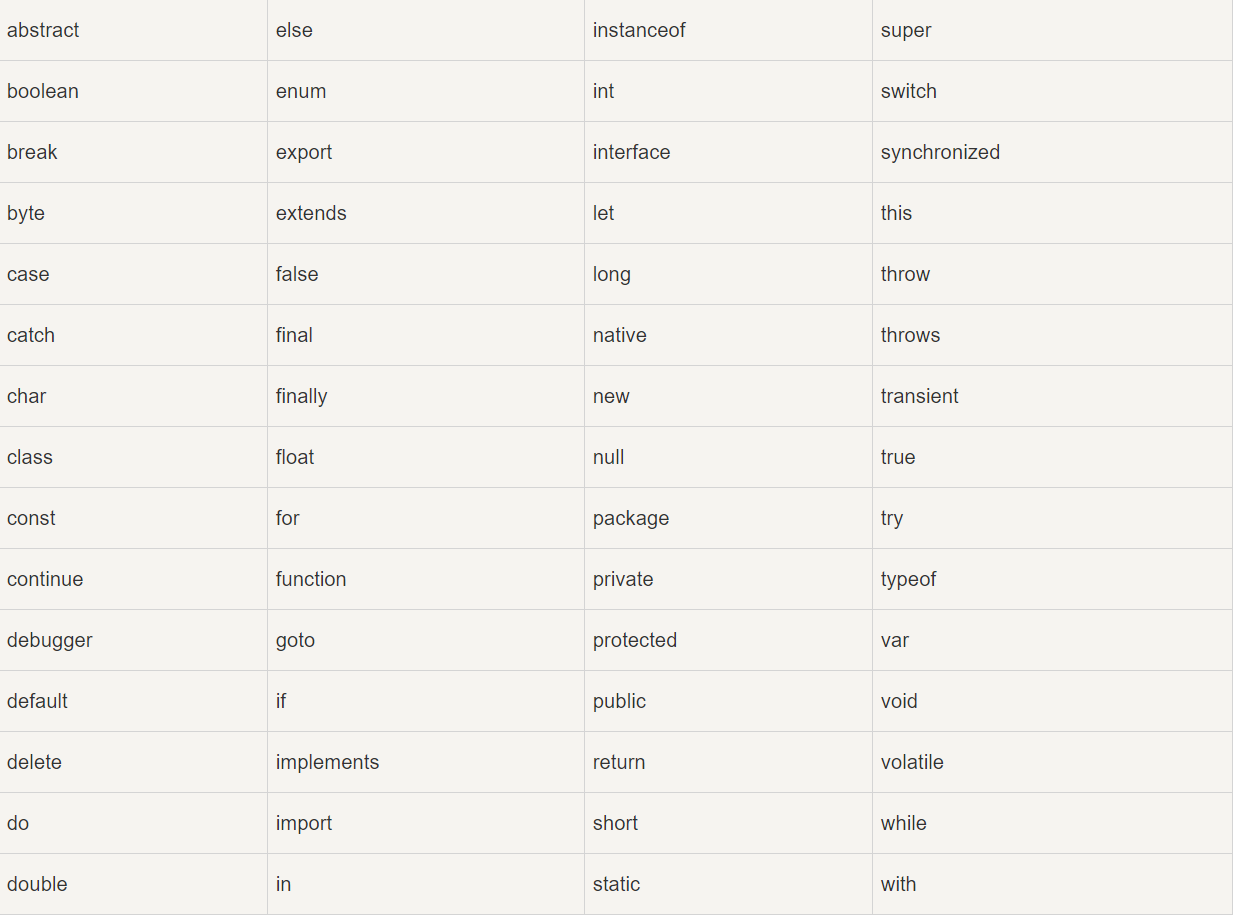
Tip1:以下是 JavaScript 中最重要的保留字(按字母顺序):

Tip2:JavaScript 有多种数据类型:数字,字符串,数组,对象等等(在编程语言中,一般固定值称为字面量,如 3.14。):
1 | var length = 16; // Number 通过数字字面量赋值 |
Tip3:JavaScript 语句通常以一个 语句标识符 为开始,并执行该语句。语句标识符是保留关键字不能作为变量名使用。
下表列出了 JavaScript 语句标识符 (关键字) :

2.2 变量和数据类型
(1) 变量
变量是有数据类型的,这个类型来源于“变量的值”,换句话说:值是什么类型的,变量就是什么类型的。
这种变量本身类型不固定的语言称之为动态语言,与之对应的是静态语言。静态语言在定义变量时必须指定变量类型,如果赋值的时候类型不匹配,就会报错。例如Java是静态语言,赋值语句如下:
int a = 123; // a是整数类型变量,类型用int申明a = “ABC”; // 错误:不能把字符串赋给整型变量
和静态语言相比,动态语言更灵活,就是这个原因。
变量命名规则:
- 变量必须以字母开头
- 变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
- 变量名称对大小写敏感(y 和 Y 是不同的变量)
您可以在一条语句中声明很多变量。该语句以 var 开头,并使用逗号分隔变量即可:
1 | var lastname="Doe", age=30, job="carpenter"; |
声明也可横跨多行:
1 | var lastname="Doe", |
但是一条语句中声明的多个不可以赋同一个值(x,y 为 undefined, z 为 14。):):
1 | var x,y,z=1; |
(2) 数据类型
JS中八种数据类型:Number(数值型)、String(字符串)、bool(布尔型)、undefined、null、array、object、function
这八种数据类型,又分为两大类: