Hexo+Github博客搭建终极大法
2019.2.26更新
最近有同学、朋友问我详细的Hexo+Github Pages Blog搭建,加之我把我这几个月来的一些使用技巧和方法总结一下。为什么要今天来更新一下呢?
因为26对我来说是个特别的日子…..
边听边看吧😊
一、 前言
 很早之前就想到要拥有自己的一个个人博客,最初想到的是CSDN,除了会员,无奈广告太多。接着考虑过博客园,但是不太喜欢它的UI……最终经朋友推荐了Github博客。经过大致几个小时的Search关于Github博客有关的东西之后,发现里面的背景、字体、高亮代码等等的所有东西全部都可以DIY,对于一个喜欢美丽事物的我来说确实喜欢上了。好了,话不多说了,接下来谈谈建立这个博客的辛酸过程吧……
要有一个良好的使用习惯,包括但不限于:
- 写自己博客创建方法。博客搭建好后可以写写自己搭建过程中遇到的问题以及解决方法;
- 解决报错信息。初次搭建博客的过程是很麻烦的,特别对于git的报错,或者是hexo安装过程遇到的一系列问题,我的建议是:将报错信息复制到Google或者百度找解决方法,或者将错误截图和原因告诉已经搭建好博客的人,请教他们是如何解决类似问题的;
- 创建更新日志。为自己的博客写一个更新日志,内容可以包含:更新内容、时间、原因、目的、方法,以及更新过程中遇到的问题是怎样解决的,这个习惯非常好,以后能非常便捷地帮助自己了解到博客的变化,以及自身积累的一个过程;
- 初始创建好博客文件夹后可以复制一份保留好,以便后续可能使用到(极大可能会使用);
- 站点目录下的_config文件可以多复制几份,但是要方便区分;
……
 
最近我重新又搭建了一个博客,实现了一台电脑搭建多个博客并部署到远程Github仓库。
但是这个过程也是非常痛苦的,因为网上的教程我几乎都试了,但是没有一个是成功的……下面我会分别谈谈搭建一个、多个博客的详细过程。
前提是第一个博客博客要搭建好,其余的就非常简单了! (。・∀・)ノ
 
二、 搭建第一个博客
2.1 搭建方式
Hexo+Github、Jekyll+Github
 至于使用哪一种方式,网上看了许多帖子、视频、博客……大部分是使用Hexo,后来自己网上找了许多原因,发现Hexo官网提供了非常丰富的主题和插件,加上好维护,最终我选择了Hexo来搭建。
2.2 搭建需要的工具
1. 安装node.js
2. 安装Git
3. 安装Hexo
4. 安装Hexo依赖
5. 安装代码编辑工具,推荐Sublime Text(官网下载)
2.3 搭建过程
步骤一、那就是先注册自己的Github账号了
先看完下面文字再点击视频链接去注册。
1.进入https://github.com/点击注册。注意事项:
1)一个用户名、邮箱只能注册一次;
2)Github会限制浏览器,推荐Chrome、Firefox;
3)邮箱验证,通过了才能继续下面事项。
2.关于取名:
1)比如我的用户名是Treecatee,相应的仓库取名推荐为Treecatee.github.io,否则后续使用Treecatee.github.io在浏览器访问时报错404;那如果我非要取其他名可以么?可以的,比如我取名为Directoree.github.io,那么在浏览器输入应该为Treecatee/Directoree.github.io,这样就可以了,不过URL很长…..
2)GitHub Pages 建好后需要将Branch改为master,然后在下面接着选一个theme,不然会访问不了Treecatee.github.io
 到Github官网注册账号,过程还是有些繁琐的,那就推荐到这个视频看看怎么注册吧…..
Github注册账号视频(点我)。
步骤二、 安装node.js
 官网下载node,或者使用淘宝镜像源下载。安装好了后到命令行试试是否成功安装了,方法:打开命令行(Win+R),输入cmd,打开命令行后输入node -v,如果显示版本则安装成功,否则重新安装。
步骤三、 安装Git(第一坑)
 1.网上的教程都是直接到Git官网直接下载,后来到了官网后发现官网根本就不能下载了,这不是坑人么?后来找了很多方法,发现官网已经停止维护更新了,那就得使用其他途径了。推荐淘宝镜像,或者到CSDN搜索一下复制链接给淘宝客服帮助你下载(土豪行为)🤭
 2.安装好了后到命令行试试是否成功安装了,方法:打开命令行(Win+R),输入cmd,打开命令行后输入git,如果显示有相应信息则安装成功,否则重新安装。
步骤四、 使用Git创建SSH-RSA密钥复制到自己的Github仓库
 注意事项:生成密钥的过程会提示是否需要输入密码?按回车默认不需要就可以了,后面一个提示是生成的密钥的文件保存路径,你可以更改也可以不改。创建方法参见:点我看视频。
步骤五、 非常重要的一步,创建Hexo(第二坑)
- 建立一个Blog文件夹;
- 在Blog文件夹下右键选中Git Bash Here打开Git,输入更换安装源的路径命令
npm install -g cnpm --registry=https://registry.npm.taobao.org,然后输入npm install hexo-cli -g-g是安装到全局;- 安装好Hexo后,接着输入
hexo init Directoree“Directoree”是博客名,这一步创建博客本地站点文件;Directoree文件夹被创建好后,将其复制一份到其他路径下,方便以后用;- 到Blog/Directoree右键选中Git Bash Here打开Git,输入
npm install安装依赖。
 注意事项:Hexo创建不成功的话是无法搭建博客的,注意创建在目录的位置哦!创建方法参见:点我看视频后发现创建失败啊。哈哈,那是因为目前国内npm源有问题,所以推荐使用淘宝镜像,代码参考关于HEXO安装失败的解决方法,如果连接不能跳转则使用下面代码即可:
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
 
 注意事项:Hexo依赖不成功安装的话是无法搭建博客的,注意创建在目录的位置哦!!!发现创建失败啊。哈哈,那是因为目前国内npm源有问题,所以推荐使用淘宝镜像,使用下面代码即可:
1 | npm config set registry https://registry.npm.taobao.org |
 安装好了后就赶紧试试自己的第一篇博客文章吧,在命令行输入:hexo g -s 本地查看一下,参见视频。
步骤六、 下载安装Sublime Text软件
 该软件用于编辑代码等,当然也可以使用其他软件,推荐下载地址,点击DOWNLOAD FOR WINDOWS。然后就可以编辑提交文章到自己的博客了啊。如果hexo g时报错远程端连接不上的话,是因为网络问题,多试几次就好了。
常用的提交命令:
1 | hexo cl |
哈哈哈,就这样自己的博客初步搭建好了
至于主题替换以及里面插件的使用后续再更吧……😊
 
 
三、 搭建第二个博客
创建多个博客其实按照逻辑来并不难,难点是在于远程部署文章的时候的解决方法。其实实际也就是使用本地RSA密钥要使用正确。
- 注册GitHub账号;并注意这个时候的SSH-RSA密钥创建的时候我们可以另选一个路径先暂时保存一下,比如桌面;
- Git、node.js不需要再次安装;
- 可以将上述复制的博客文件直接拿来用。
1)如果没有复制。则需要检查Hexo是否在新的博客路径下可用,不可用的话重新在新的路径下安装,安装方法参照上面,安装好Hexo后,接着输入hexo init Directoree“Directoree”是博客名,接着安装依赖;
2)如果复制了。需要再安装一个Hexo依赖,否则你会发现hexo cl等命令不能用。
 
 
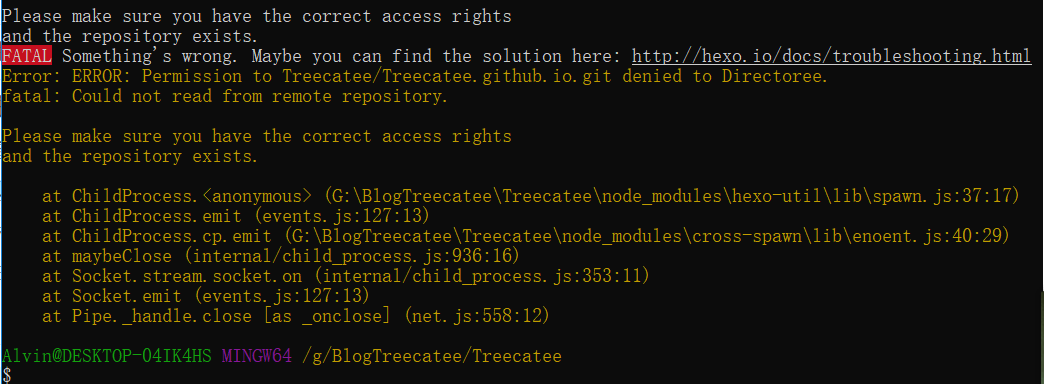
如果不解决RSA的问题报错如下:

 
 
解决方法:部署哪一个博客就使用该博客对应的RSA密钥对!!!
网上那些方法我都试了但是没有一个能解决实际情况,所以下面的解决方法绝对适用于每一个人!!!
 
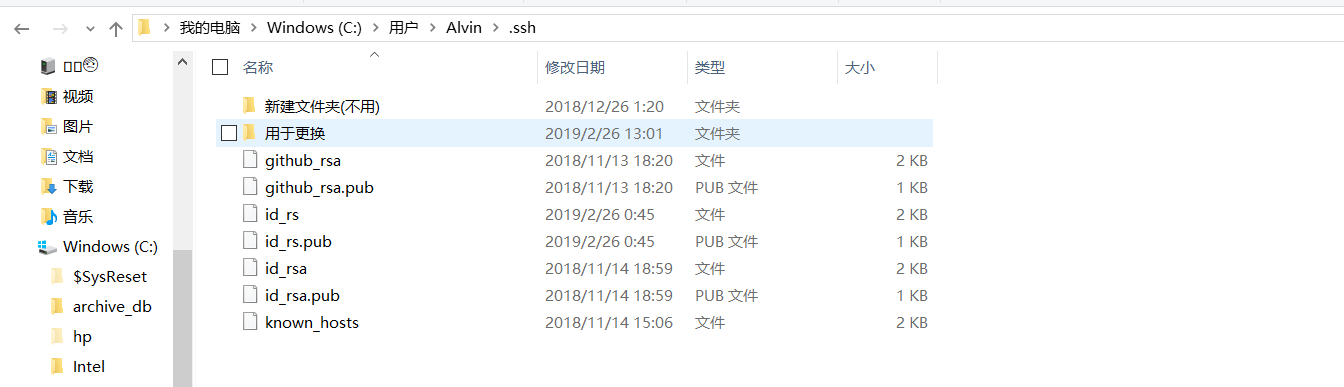
保存RSA密钥的默认路径是C:\Users\Alvin\.ssh,可以看到里面的id_rsa、id_rsa.pub密钥对是第一个博客的,当我们需要部署第二个博客到远程仓库时就需要使用到第二个博客的密钥对,这个时候我们可以在C:\Users\Alvin\.ssh目录下建立一个文件夹,例如建立用于更换文件夹,将暂时不用的密钥对移动到里面,将需要使用到的密钥对放到C:\Users\Alvin\.ssh目录下即可。
 
为什么要这样?
那是因为密钥对可以选择使用,但是部署到远程仓库是使用的密钥对文件名字必须为id_rsa、id_rsa.pub

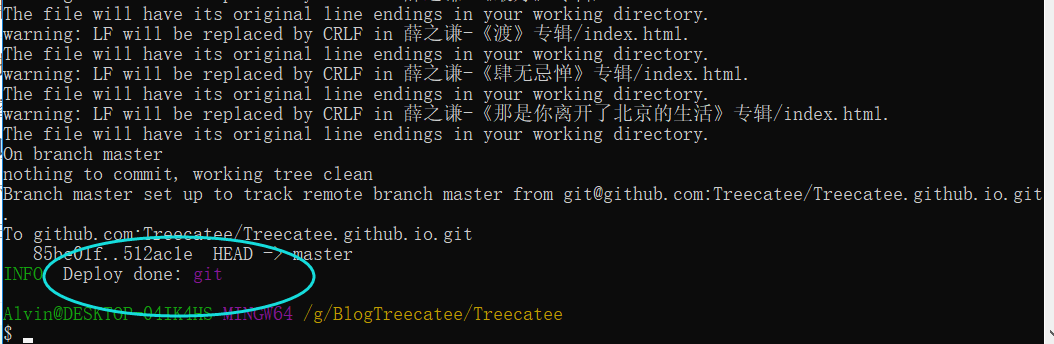
更换后第二个博客部署成功了,如下:
 
哈哈哈哈(。・∀・)ノ