博客主题更新
😆
提示块标签
default test
success test
info test
warning test
danger test
1 | {% note default %} |
Tab切换
This is Tab 1.
This is Tab 2.
This is Tab 3.
1 | {% tabs test1 %} |
mermaid
使用 mermaid 标籤可以绘制 Flowchart(流程图)、Sequence diagram(时序图 )、Class Diagram(类别图)、State Diagram(状态图)、Gantt(甘特图)和 Pie Chart(圆形图),具体可以查看 mermaid 文档
pie
title Key elements in Product X
"Calcium" : 42.96
"Potassium" : 50.05
"Magnesium" : 10.01
"Iron" : 5
1 | {% mermaid %} |
classDiagram
Class01 <|-- AveryLongClass : Cool
Class03 *-- Class04
Class05 o-- Class06
Class07 .. Class08
Class09 --> C2 : Where am i?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
Class08 <--> C2: Cool label
1 | {% mermaid %} |
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram to mermaid
excludes weekdays 2020-01-10
section A section
Completed task :done, des1, 2020-01-06,2020-01-08
Active task :active, des2, 2020-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
1 | {% mermaid %} |
按钮设置
1 | <div class="btn-center"> |
mathjax 数学公式
$$ J_\alpha(x) = \sum_{m=0}^\infty \frac{(-1)^m}{m! \Gamma (m + \alpha + 1)} {\left({ \frac{x}{2} }\right)}^{2m + \alpha} \text {,独立公式示例} $$
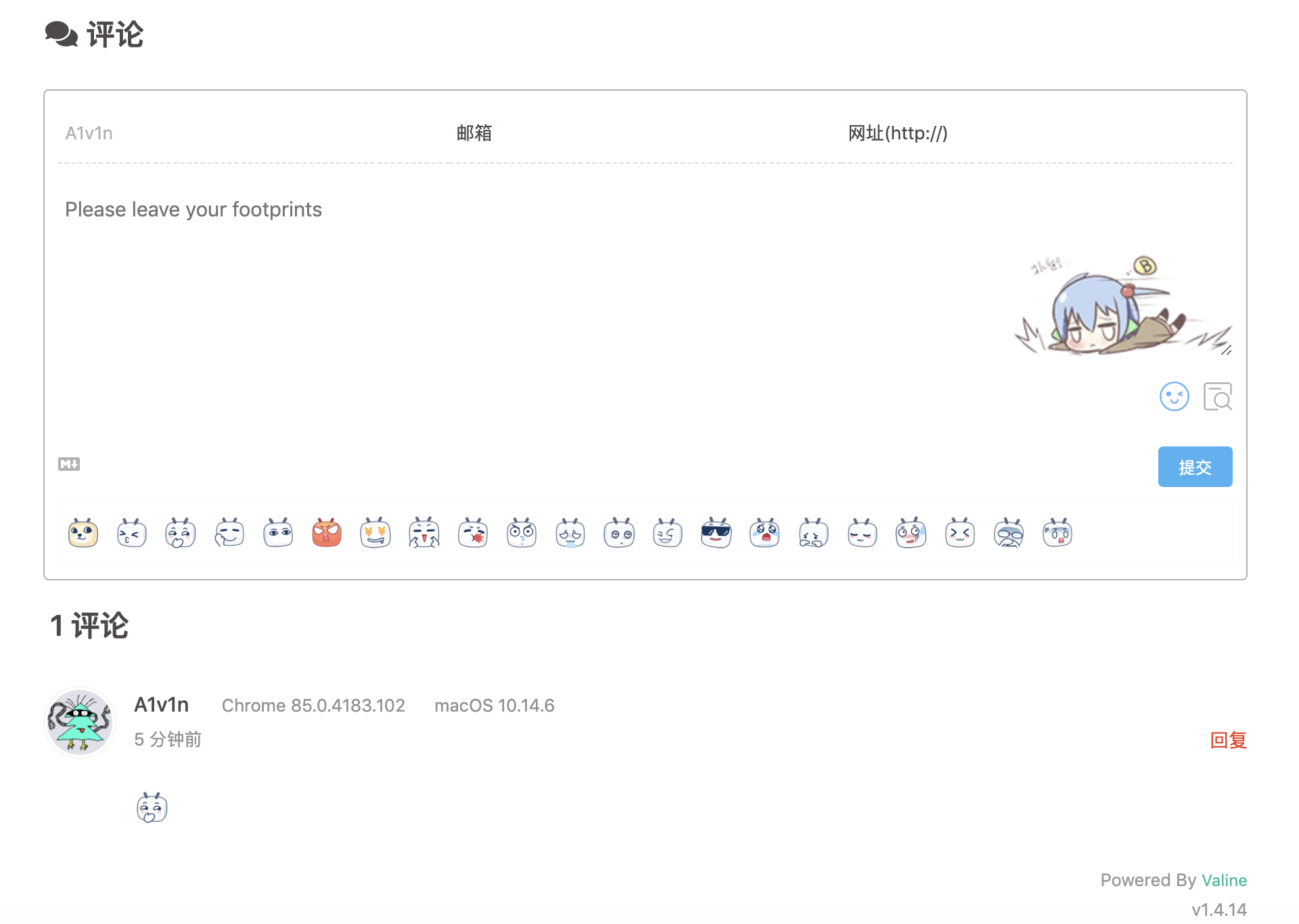
Valine 评论

1 | import requests |





